Site Plan for Salmon River Adventures
Site Description
Site Name
The site name will be Salmon River Adventures. The web address for this site is accessed by adding /salmon/ to the end of bakcoonmusicandphoto.com and will be: bakcoonmusicandphoto.com/salmon/
Purpose Statement
Salmon River Adventures is a company that prides itself in providing outdoor adventures along the Salmon River in Idaho. The purpose of this site is to describe the services that the user can experience with Salmon River Adventures. It will describe some of the adventures that are available for people to go on. The site will give the user information on the options, fees, and other information to help them book a trip. It will also provide some information on some of the guides that work for Salmon River Adventures.
Target Audience Description
- Age: 10 to as old as they are physically able.
- Gender: Both male and female.
- Education: There are no education requirements, though the adventurer needs to be able to understand and follow safety instructions.
- Language: The website will be in English. The adventurer also needs to understand English to be able to understand their guide for safety reasons.
- The adventurer could live anywhere, but they need to get themselves to Idaho for the adventure.
- Technology: Modern, typically a desktop or laptop less than four years old, most will also carry a tablet and/or smartphone. Their browsers are up-to-date.
- Income: The income level needs to be sufficient to afford the adventure.
- Frequency of Use: As much as they need to for information on booking an adventure.
- Motivation: To enjoy the Salmon River with one of our adventure packages.
Scenario List
- What is the minimum age requirement on your adventures?
- Do I have to be experienced to go on one of your adventures?
- Do I need to provide my own food for the adventure?
- Can a build a custom trip for a large group?
- How experienced are your guides?
- What gear do I need to bring for my adventure?
- What is the cost of an adventure?
- What type of payment do you accept?
- How late may I book a trip?
- What if there is an emergency? How do we get help?
Content Architecture
Content List
Page 1 - Main Home Page
This will be the Main Home page for the website. At the top will be the name of the website, Salmon River Adventures. Under that will be the navigation for the site. This will move to the bottom for small devices. This page will have some basic information about Salmon River Adventures and where we are located. Some basic information about the Salmon River will be presented. There will also be some images related to the adventures that we have.
Page 2 - Adventures Main Page
This will be the Adventures main page for the website. At the top will be the name of the website, Salmon River Adventures. Under that will be the navigation for the site. This will move to the bottom for small devices. The purpose of this page is to serve as the Adventures Homepage. This page will have some basic information about the different adventures at Salmon River Adventures as well as links to each specific adventure and the pertinent information related to them. There will also be some images related to the adventures that we have. The adventures name and their image on this page will be clickable.
Page 3 - Whitewater Rafting Page
This will be the Whitewater Rafting page for the website. At the top will be the name of the website, Salmon River Adventures. Under that will be the navigation for the site. This will move to the bottom for small devices. This page will have the information about the whitewater rafting adventures at Salmon River Adventures. It will describe several packages, how many days each package is, and how much each package will cost. There will also be some images related to whitewater rafting.
Page 4 - Kayaking Page
This will be the Kayaking page for the website. At the top will be the name of the website, Salmon River Adventures. Under that will be the navigation for the site. This will move to the bottom for small devices. This page will have the information about the kayaking adventures at Salmon River Adventures. It will describe several packages, how many days each package is, and how much each package will cost. There will also be some images related to kayaking.
Page 5 - Fishing Page
This will be the Fishing page for the website. At the top will be the name of the website, Salmon River Adventures. Under that will be the navigation for the site. This will move to the bottom for small devices. This page will have the information about the fishing adventures at Salmon River Adventures. It will describe several packages, how many days each package is, and how much each package will cost. There will also be some images related to fishing.
Page 6 - Guides Main Page
This will be the Guides main page for the website. At the top will be the name of the website, Salmon River Adventures. Under that will be the navigation for the site. This will move to the bottom for small devices. The purpose of this page is to serve as the Guides Homepage. This page will have some basic information about the guides that we have at Salmon River Adventures as well as links to each individual guide’s page. There will also be some images of the guides. The guides name and their image on this page will be clickable.
Page 7 - Cody Rogers Page
This will be the website page for the guide Cody Rogers. At the top will be the name of the website, Salmon River Adventures. Under that will be the navigation for the site. This will move to the bottom for small devices. This page will have information Cody Rogers and include a photo, certification level, years of experience, a brief biography of Cody, and an email address of crogers@sra.com (fictitious of course) for the user to contact him.
Page 8 - Dakoda Cassidy Page
This will be the website page for the guide Dakoda Cassidy. At the top will be the name of the website, Salmon River Adventures. Under that will be the navigation for the site. This will move to the bottom for small devices. This page will have information Dakoda Cassidy and include a photo, certification level, years of experience, a brief biography of Dakoda, and an email address of dcassidy@sra.com (fictitious of course) for the user to contact him.
Page 9 - Summer Rider Page
This will be the website page for the guide Summer Rider. At the top will be the name of the website, Salmon River Adventures. Under that will be the navigation for the site. This will move to the bottom for small devices. This page will have information for Summer Rider and include a photo, certification level, years of experience, a brief biography of Summer, and an email address of srider@sra.com (fictitious of course) for the user to contact her.
Page 10 - Contact Page
This will be the Contact page for the website. At the top will be the name of the website, Salmon River Adventures. Under that will be the navigation for the site. This will move to the bottom for small devices. This page will have the contact information for Salmon River Adventures. This page will have a form for visitors to enter their information to contact us by email (using my real personal email address). It will have a CAPTCHA that the user must enter before submitting their information. There will also be a phone number for the user to contact Salmon River Adventures.
Page 11 - Site Plan Page
This will be the Site Plan page for the website. At the top will be the name of the website, Salmon River Adventures. Under that will be the navigation for the site. This will move to the bottom for small devices. This page will have the site plan for Salmon River Adventures. It will have the site title, the site purpose, a description of the target audience, a scenario list, a content list, and a style guide that explains the color, typography, navigation, and responsiveness of the website.
Page 12 - Resources Page
This will be the Resources page for the website. At the top will be the name of the website, Salmon River Adventures. Under that will be the navigation for the site. This will move to the bottom for small devices. This page will have the resources used in building this website for Salmon River Adventures.
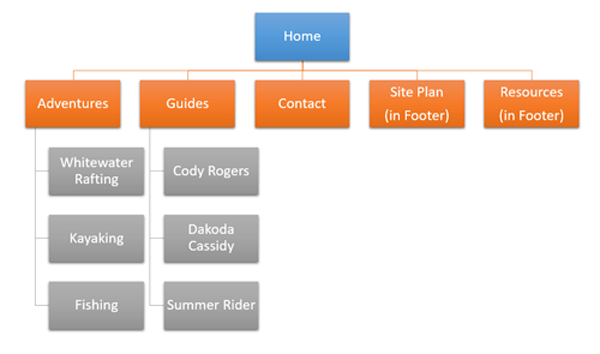
Site Map

Style Guide
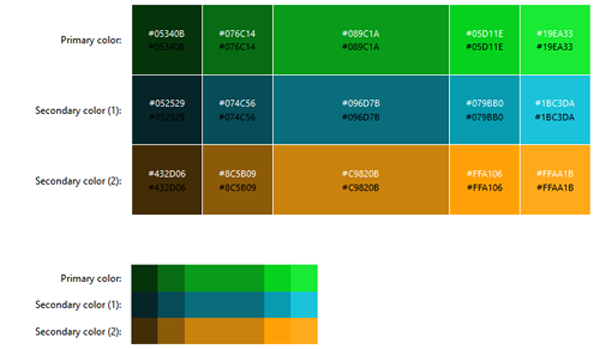
Color Scheme
The planned color scheme will consist of three colors with the main primary color #089C1A, the first secondary main color #096D7B, and the third secondary main color #C9820B. These are the base colors and there will be variations, darker or lighter on these colors.
- The banner with the site name and logo will be #1BC3DA and the text will be #000000. The border color will be #000000
- The main navigation will have the background color #05340B and the text will be #FFFFFF. The hover color background will be #096D7B while the text color will remain #FFFFFF. The border color will be #000000
- The main body copy text will be #432D06. The border color will be #000000. The background color will be very light gray #F9F9F9 where all the content will be. The rest of the body will have an image as the background
- The headings in the body will be #05340B
- The footer will have the background of #F9F9F9 and the text will be #432D06. Links will have the color #052529 with the text changing to #074C56 once the link has been visited. On hover, the text will change from 17px, up from 16px. The boarder color will be #000000
- Unordered list links in the body will have the color #052529 with the text changing to #074C56 once the link has been visited. On hover, the text will change from 17px, up from 16px
- The Book Now link box will have a background color of #05340B. The text color will be #FFFFFF. This will be a link to the contact page. The border color will be #19EA33

Typography
These are the fonts, size, and color of the fonts to be used in the site and will be responsive for various screen sizes. The headings that are clickable links will grow in 1px on hover. The typography will be as follows:
| Object / Item | Font | Size | Color |
|---|---|---|---|
| Site level - Heading (Desktop) | Rye, cursive | 50px 3.125em | #000000 |
| Site level - Heading (Tablet) | Rye, cursive | 22px = 1.375em | #000000 |
| Site level - Heading (Mobile) | Rye, cursive | 20px = 1.25em | #000000 |
| Primary Navigation (Desktop) | Arial, Helvetica, sans-serif | 18px = 1.125em | #FFFFFF or #05340B |
| Primary Navigation (Tablet & Mobile) | Arial, Helvetica, sans-serif | 16px = 1em | #FFFFFF or #05340B |
| Heading Level 1 (Desktop) | Rye, cursive/td> | 34px = 2.125em | #05340B |
| Heading Level 1 (Tablet) | Rye, cursive | 26px 1.625em | #05340B/td> |
| Heading Level 1 (Mobile) | Rye, cursive | 24px 1.5em | #05340B |
| Heading Level 2 (Desktop) | Rye, cursive | 28px = 1.75em | #05340B |
| Heading Level 2 (Tablet) | Rye, cursive | 24px = 1.5em | #05340B |
| Heading Level 2 (Mobile) | Rye, cursive | 22px = 1.375em | #05340B |
| Heading Level 3 | Rye, cursive | 20px = 1.125em | #05340B |
| Heading Level 4 | Rye, cursive | 16px = 1em | #05340B |
| Body Text | Arial, Helvetica, sans-serif | 16px = 1em | #432D06 |
| Footer Text | Arial, Helvetica, sans-serif | 16px 1em | #432D06 |
Navigation
Navigation for the website at the top of the website, just under the heading with the website name. It will have the following characteristics:
- Main navigation text will be white #FFFFFF
- The background will be a dark green color #05340B
- The hover color will have the background of medium blue #096D7B with the text remaining #FFFFFF
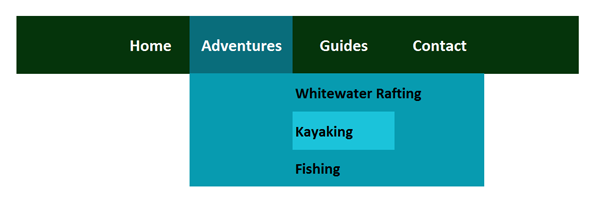
- Drop down navigation will have a background of a lighter blue #079BB0. The text color will be a dark green #05340B. The dropdown hover color will be #1BC3DA
Example of navigation with hover:

Responsiveness
The website will be responsive to small, medium, and large screen sizes without requiring any horizontal scrolling. Some of the header sizes will change to accommodate smaller screens and the images will adjust to the smaller screens as well.